Projektowanie stron w Szczecinie: w dzisiejszych czasach posiadanie strony internetowej jest jednym z kluczowych elementów…

Projektowanie stron www jak zacząć?
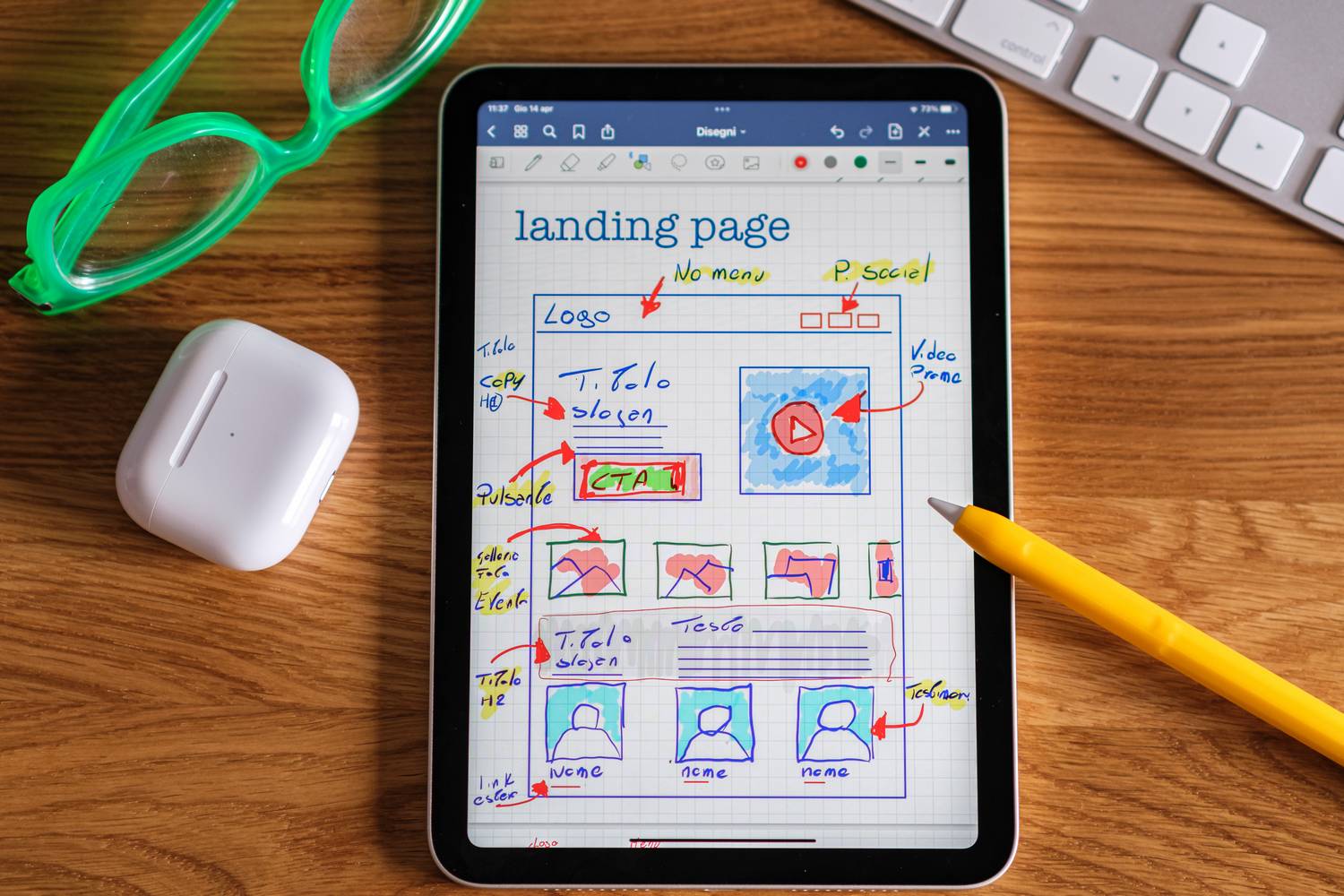
Projektowanie stron www to proces, który wymaga przemyślanej strategii oraz znajomości kilku kluczowych elementów. Na początku warto zdefiniować cel strony, co pozwoli na lepsze dopasowanie treści i funkcjonalności do oczekiwań użytkowników. Następnie należy przeprowadzić badania rynku oraz analizę konkurencji, aby zrozumieć, jakie rozwiązania sprawdzają się w danej branży. Kolejnym krokiem jest stworzenie struktury strony, czyli mapy witryny, która pomoże w organizacji treści i nawigacji. Ważne jest także zaprojektowanie responsywnego layoutu, który będzie dobrze wyglądał na różnych urządzeniach. Po stworzeniu prototypu warto przeprowadzić testy użyteczności, aby upewnić się, że strona jest intuicyjna i łatwa w obsłudze.
Jakie narzędzia są przydatne w projektowaniu stron www?
W dzisiejszych czasach istnieje wiele narzędzi, które mogą znacznie ułatwić proces projektowania stron www. Wśród najpopularniejszych programów znajduje się Adobe XD oraz Figma, które umożliwiają tworzenie interaktywnych prototypów i wizualizacji. Dzięki nim można szybko testować różne układy oraz zbierać opinie od potencjalnych użytkowników. Kolejnym ważnym narzędziem jest WordPress, który pozwala na łatwe zarządzanie treścią oraz dodawanie nowych funkcji dzięki wtyczkom. Dla osób zajmujących się kodowaniem przydatne będą edytory tekstu takie jak Visual Studio Code czy Sublime Text, które oferują wiele funkcji ułatwiających pisanie kodu HTML, CSS czy JavaScript. Warto również zwrócić uwagę na narzędzia do analizy ruchu na stronie, takie jak Google Analytics, które pomogą w monitorowaniu zachowań użytkowników i dostosowywaniu strony do ich potrzeb.
Jakie umiejętności są niezbędne do projektowania stron www?

Aby skutecznie projektować strony www, konieczne jest posiadanie pewnych umiejętności technicznych oraz kreatywnych. Podstawową wiedzą jest znajomość języków programowania takich jak HTML, CSS oraz JavaScript. HTML odpowiada za strukturę strony, CSS za jej wygląd, a JavaScript za interaktywność. Oprócz tego warto znać zasady UX/UI designu, które pomagają w tworzeniu intuicyjnych i estetycznych interfejsów użytkownika. Umiejętność pracy z grafiką komputerową również może być przydatna, dlatego warto zaznajomić się z programami takimi jak Adobe Photoshop czy Illustrator. Ponadto istotne jest rozumienie zasad SEO, które wpływają na widoczność strony w wyszukiwarkach internetowych. Wreszcie umiejętność analitycznego myślenia oraz zdolność do rozwiązywania problemów są kluczowe w procesie projektowania i wdrażania stron www.
Jakie trendy dominują w projektowaniu stron www w 2023 roku?
W 2023 roku w projektowaniu stron www można zauważyć kilka wyraźnych trendów, które wpływają na sposób tworzenia i odbierania witryn internetowych. Przede wszystkim rośnie znaczenie minimalizmu – prostota układów oraz ograniczona paleta kolorów sprawiają, że strony stają się bardziej przejrzyste i łatwiejsze w nawigacji. Kolejnym istotnym trendem jest wykorzystanie animacji oraz efektów parallax scrolling, które nadają stronom dynamiki i angażują użytkowników. Zwiększa się także popularność ciemnych motywów kolorystycznych, które są mniej męczące dla oczu i oszczędzają energię na urządzeniach mobilnych. Również personalizacja treści staje się coraz ważniejsza – witryny dostosowują swoje komunikaty do preferencji użytkowników, co zwiększa ich zaangażowanie. Nie można zapominać o rosnącej roli dostępności stron dla osób z niepełnosprawnościami – projektanci coraz częściej uwzględniają zasady WCAG podczas tworzenia swoich dzieł.
Jakie są najczęstsze błędy w projektowaniu stron www?
Podczas projektowania stron www wiele osób popełnia typowe błędy, które mogą negatywnie wpłynąć na użyteczność i estetykę witryny. Jednym z najczęstszych problemów jest przeładowanie strony zbyt dużą ilością informacji lub elementów graficznych, co może zniechęcić użytkowników do dalszego przeglądania. Ważne jest, aby zachować równowagę między treścią a przestrzenią pustą, co pozwoli na lepszą czytelność. Kolejnym błędem jest brak responsywności – w dzisiejszych czasach coraz więcej osób korzysta z urządzeń mobilnych, dlatego strona powinna być dostosowana do różnych rozmiarów ekranów. Niedostateczne uwzględnienie zasad SEO to kolejny powszechny problem; brak optymalizacji treści oraz meta tagów może prowadzić do niskiej widoczności w wyszukiwarkach. Ponadto, nieprzemyślana nawigacja może sprawić, że użytkownicy będą mieli trudności z odnalezieniem potrzebnych informacji. Warto również zwrócić uwagę na szybkość ładowania strony – długie czasy oczekiwania mogą skutkować wysokim współczynnikiem odrzuceń.
Jakie są najlepsze praktyki w projektowaniu stron www?
Aby stworzyć skuteczną stronę www, warto stosować się do kilku najlepszych praktyk, które pomogą w osiągnięciu zamierzonych celów. Przede wszystkim kluczowe jest zrozumienie grupy docelowej – analiza potrzeb i oczekiwań użytkowników pozwala na lepsze dopasowanie treści oraz funkcjonalności. Warto również zadbać o prostą i intuicyjną nawigację, która ułatwi poruszanie się po stronie. Stosowanie hierarchii wizualnej to kolejna ważna zasada; odpowiednie wyróżnienie nagłówków oraz kluczowych informacji pomoże użytkownikom szybko znaleźć to, czego szukają. Optymalizacja treści pod kątem SEO jest niezbędna dla zwiększenia widoczności w wyszukiwarkach; należy pamiętać o odpowiednich słowach kluczowych oraz meta tagach. Również testowanie użyteczności jest istotnym elementem procesu projektowania – regularne zbieranie opinii od użytkowników pozwala na bieżąco wprowadzać poprawki i udoskonalenia.
Jakie są różnice między projektowaniem a tworzeniem stron www?
Projektowanie i tworzenie stron www to dwa różne etapy tego samego procesu, które często są mylone ze sobą. Projektowanie koncentruje się głównie na aspektach wizualnych oraz użyteczności witryny; obejmuje to tworzenie układów, wybór kolorystyki, typografii oraz ogólnego stylu graficznego. Projektanci muszą mieć dobre wyczucie estetyki oraz umiejętność przewidywania potrzeb użytkowników, aby stworzyć atrakcyjne i funkcjonalne interfejsy. Z kolei tworzenie stron www dotyczy implementacji zaprojektowanych elementów w praktyce; obejmuje kodowanie w językach takich jak HTML, CSS czy JavaScript oraz integrację z systemami zarządzania treścią (CMS) takimi jak WordPress czy Joomla. Twórcy muszą znać zasady programowania oraz być w stanie rozwiązywać problemy techniczne związane z działaniem strony.
Jakie są zalety korzystania z gotowych szablonów do projektowania stron www?
Korzystanie z gotowych szablonów do projektowania stron www ma wiele zalet, które mogą znacznie ułatwić pracę zarówno początkującym, jak i doświadczonym projektantom. Przede wszystkim szablony oszczędzają czas – zamiast zaczynać od zera, można skorzystać z już istniejących układów i dostosować je do własnych potrzeb. Dzięki temu można szybciej wdrożyć projekt i skupić się na jego personalizacji oraz optymalizacji treści. Gotowe szablony często są również responsywne, co oznacza, że automatycznie dostosowują się do różnych rozmiarów ekranów; to istotne w kontekście rosnącej liczby użytkowników mobilnych. Dodatkowo wiele szablonów oferuje wsparcie techniczne oraz aktualizacje, co ułatwia utrzymanie strony w dobrym stanie. Korzystając z szablonów, można także uzyskać dostęp do profesjonalnie zaprojektowanych elementów graficznych oraz funkcji SEO, co zwiększa szanse na sukces witryny w sieci.
Jakie są różnice między projektowaniem a programowaniem stron www?
Projektowanie i programowanie stron www to dwa różne aspekty tego samego procesu tworzenia witryn internetowych, które wymagają odmiennych umiejętności i podejścia. Projektowanie koncentruje się głównie na estetyce i użyteczności strony; obejmuje to tworzenie układów graficznych, wybór kolorystyki oraz typografii. Projektanci muszą mieć dobre wyczucie estetyki oraz umiejętność przewidywania potrzeb użytkowników poprzez zastosowanie zasad UX/UI designu. Z kolei programowanie dotyczy technicznej strony realizacji projektu; obejmuje pisanie kodu w językach takich jak HTML, CSS czy JavaScript oraz integrację różnych systemów i baz danych. Programiści muszą znać zasady logiki programowania oraz być zdolni do rozwiązywania problemów technicznych związanych z działaniem strony.
Jakie są najważniejsze trendy w UX/UI designie dla stron www?
W ostatnich latach UX/UI design stał się kluczowym elementem projektowania stron www, a jego trendy ewoluują wraz z potrzebami użytkowników i postępem technologicznym. Jednym z najważniejszych trendów jest minimalizm – proste układy graficzne oraz ograniczona paleta kolorystyczna sprawiają, że strony stają się bardziej przejrzyste i łatwiejsze w obsłudze. Również ciemne motywy kolorystyczne zdobywają popularność; są one mniej męczące dla oczu i oszczędzają energię na urządzeniach mobilnych. Interaktywność to kolejny istotny trend – animacje oraz efekty przejścia sprawiają, że strony stają się bardziej angażujące dla użytkowników. Personalizacja treści również nabiera znaczenia; witryny dostosowują swoje komunikaty do preferencji odwiedzających, co zwiększa ich zaangażowanie i satysfakcję z korzystania ze strony.
Jakie są kluczowe elementy skutecznego projektowania stron www?
Skuteczne projektowanie stron www opiera się na kilku kluczowych elementach, które wpływają na ogólną jakość i funkcjonalność witryny. Przede wszystkim istotna jest przejrzystość – użytkownicy powinni łatwo odnajdywać potrzebne informacje, dlatego warto zadbać o logiczną strukturę oraz intuicyjną nawigację. Kolejnym ważnym aspektem jest estetyka; atrakcyjny design przyciąga uwagę i zachęca do dłuższego pozostania na stronie. Warto również pamiętać o szybkości ładowania witryny, ponieważ długie czasy oczekiwania mogą skutkować frustracją użytkowników i wysokim współczynnikiem odrzuceń. Dodatkowo, treści powinny być dobrze napisane i dostosowane do grupy docelowej, aby skutecznie angażować odwiedzających. Ostatecznie, regularne testowanie oraz aktualizacje strony są niezbędne dla jej długotrwałej efektywności i atrakcyjności.