Projektowanie stron internetowych - co to jest i czy warto? W dzisiejszych czasach to oczywiste,…

Projektowanie stron internetowych jak zacząć?
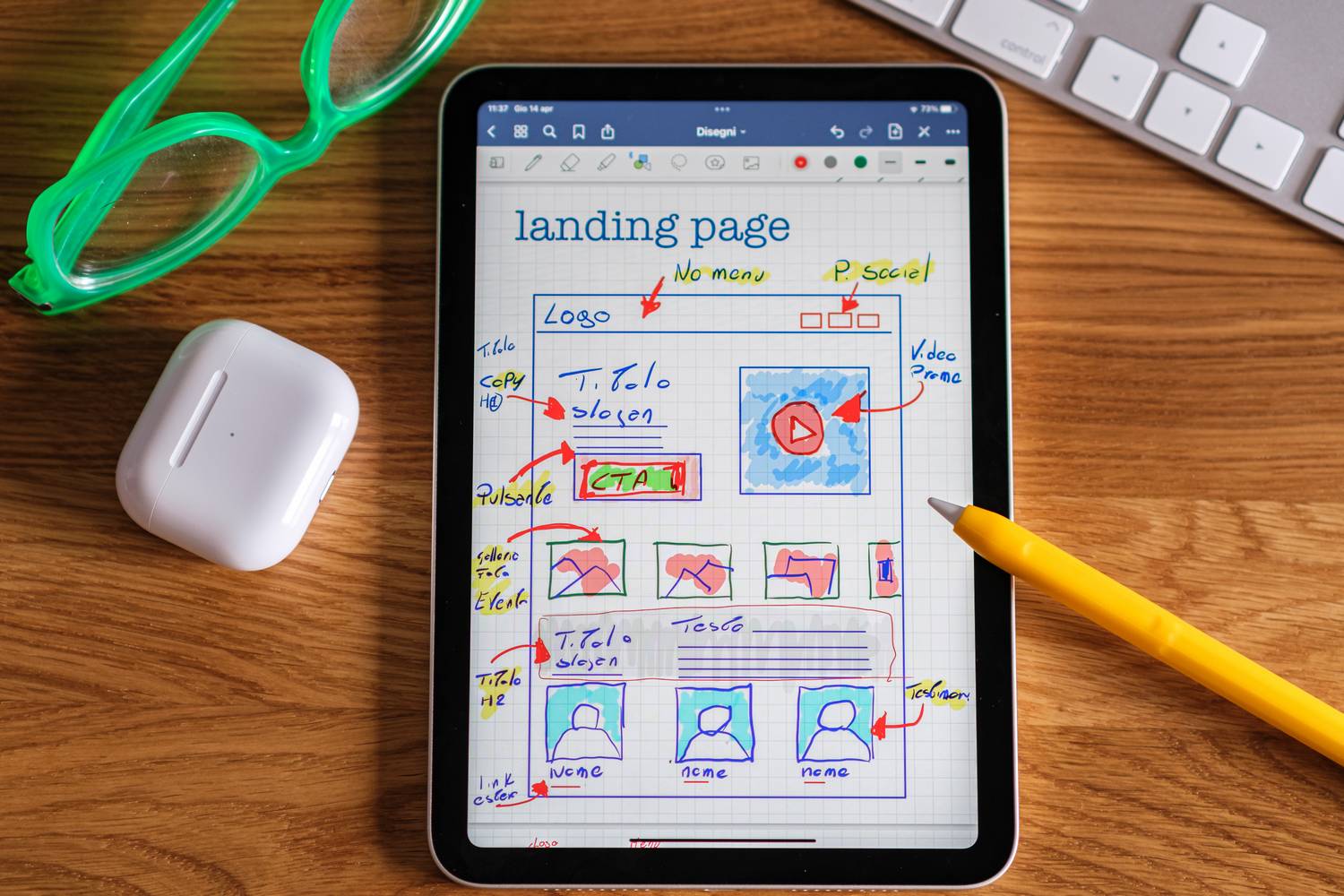
Projektowanie stron internetowych to proces, który wymaga przemyślenia wielu aspektów, zanim przejdziemy do realizacji. Pierwszym krokiem jest określenie celu strony, co pozwala na zrozumienie, jakie funkcje i treści będą niezbędne. Następnie warto stworzyć plan lub makietę, która pomoże w wizualizacji układu strony oraz rozmieszczenia poszczególnych elementów. Kolejnym istotnym krokiem jest wybór odpowiednich narzędzi i technologii, które ułatwią tworzenie strony. Warto zwrócić uwagę na systemy zarządzania treścią, takie jak WordPress czy Joomla, które mogą znacznie uprościć proces. Po zaplanowaniu struktury i wyborze technologii przystępujemy do projektowania graficznego, gdzie dobieramy kolory, czcionki oraz inne elementy wizualne. Ważne jest również, aby strona była responsywna, co oznacza, że powinna dobrze wyglądać na różnych urządzeniach.
Jakie umiejętności są potrzebne do projektowania stron internetowych?
Aby skutecznie projektować strony internetowe, warto posiadać szereg umiejętności technicznych oraz kreatywnych. Podstawową umiejętnością jest znajomość HTML i CSS, które są fundamentem każdej strony internetowej. HTML pozwala na tworzenie struktury dokumentu, natomiast CSS odpowiada za stylizację i wygląd strony. Dodatkowo przydatna jest znajomość JavaScript, który umożliwia dodawanie interaktywnych elementów do witryny. Warto również zaznajomić się z systemami zarządzania treścią, takimi jak WordPress czy Drupal, ponieważ wiele firm korzysta z tych rozwiązań do budowy swoich stron. Umiejętności graficzne są równie ważne; znajomość programów takich jak Adobe Photoshop czy Illustrator może pomóc w tworzeniu atrakcyjnych wizualizacji. Również zrozumienie zasad UX/UI jest kluczowe dla zapewnienia użytkownikom pozytywnych doświadczeń podczas korzystania ze strony.
Jakie narzędzia ułatwiają projektowanie stron internetowych?

W dzisiejszych czasach istnieje wiele narzędzi, które mogą znacznie ułatwić proces projektowania stron internetowych. Jednym z najpopularniejszych narzędzi jest edytor kodu, taki jak Visual Studio Code czy Sublime Text, który oferuje funkcje ułatwiające pisanie kodu HTML i CSS. Dla osób preferujących bardziej wizualne podejście dostępne są programy do prototypowania, takie jak Figma czy Adobe XD, które pozwalają na tworzenie interaktywnych makiet bez konieczności pisania kodu. Warto również zwrócić uwagę na frameworki CSS, takie jak Bootstrap czy Tailwind CSS, które przyspieszają proces stylizacji i zapewniają responsywność strony. Narzędzia do testowania wydajności i optymalizacji SEO, takie jak Google PageSpeed Insights czy GTmetrix, pomagają w analizie efektywności witryny oraz wskazują obszary do poprawy.
Jakie są najczęstsze błędy w projektowaniu stron internetowych?
Podczas projektowania stron internetowych łatwo popełnić błędy, które mogą negatywnie wpłynąć na ich funkcjonalność oraz estetykę. Jednym z najczęstszych błędów jest brak responsywności strony; wiele osób korzysta z urządzeń mobilnych do przeglądania internetu, więc strona musi być dostosowana do różnych rozmiarów ekranów. Innym powszechnym problemem jest nadmiar informacji na stronie głównej; użytkownicy mogą czuć się przytłoczeni zbyt dużą ilością treści i trudniej im znaleźć to, czego szukają. Niezrozumiałe menu nawigacyjne to kolejny błąd; powinno być intuicyjne i proste w obsłudze. Ponadto nieodpowiednia kolorystyka lub czcionki mogą sprawić, że strona będzie trudna do odczytania lub nieprzyjemna dla oka. Ignorowanie zasad SEO to także poważny błąd; brak optymalizacji treści może prowadzić do niskiej widoczności w wyszukiwarkach internetowych.
Jakie są najważniejsze trendy w projektowaniu stron internetowych?
Trendy w projektowaniu stron internetowych zmieniają się z roku na rok, a ich śledzenie jest kluczowe dla tworzenia nowoczesnych i atrakcyjnych witryn. Jednym z najważniejszych trendów jest minimalizm, który skupia się na prostocie i funkcjonalności. Strony o czystym designie, z ograniczoną liczbą elementów graficznych, przyciągają użytkowników i ułatwiają im nawigację. Kolejnym istotnym trendem jest wykorzystanie dużych zdjęć oraz wideo w tle, co nadaje stronie dynamiczny charakter i przyciąga uwagę odwiedzających. Również animacje i mikrointerakcje stają się coraz bardziej popularne; subtelne efekty mogą zwiększyć zaangażowanie użytkowników i poprawić ich doświadczenia. Warto również zwrócić uwagę na rosnącą popularność ciemnego motywu, który nie tylko wygląda nowocześnie, ale także jest bardziej przyjazny dla oczu w warunkach słabego oświetlenia.
Jakie są najczęstsze pytania dotyczące projektowania stron internetowych?
W miarę jak coraz więcej osób interesuje się projektowaniem stron internetowych, pojawia się wiele pytań dotyczących tego tematu. Często zadawanym pytaniem jest to, jakie umiejętności są potrzebne do rozpoczęcia pracy w tej dziedzinie. Wiele osób zastanawia się również, od czego zacząć naukę programowania; popularne odpowiedzi obejmują kursy online oraz tutoriale dostępne na platformach edukacyjnych. Inne pytania dotyczą wyboru odpowiednich narzędzi do projektowania; użytkownicy chcą wiedzieć, które edytory kodu czy systemy zarządzania treścią są najlepsze dla początkujących. Często pojawia się również kwestia kosztów związanych z tworzeniem strony internetowej; wiele osób zastanawia się, czy lepiej jest skorzystać z usług profesjonalisty czy spróbować stworzyć stronę samodzielnie. Użytkownicy pytają także o czas potrzebny na zaprojektowanie strony; odpowiedź zależy od jej skomplikowania oraz umiejętności projektanta.
Jakie są najlepsze praktyki w zakresie SEO przy projektowaniu stron?
Optymalizacja pod kątem wyszukiwarek internetowych (SEO) to kluczowy element skutecznego projektowania stron internetowych. Jedną z najlepszych praktyk jest stosowanie odpowiednich słów kluczowych w treści strony; powinny być one naturalnie wplecione w tekst, nagłówki oraz opisy meta. Ważne jest również dbanie o strukturę URL; powinna być krótka, zrozumiała i zawierać słowa kluczowe. Kolejnym istotnym aspektem jest szybkość ładowania strony; użytkownicy oczekują błyskawicznego dostępu do treści, dlatego warto optymalizować obrazy oraz korzystać z technologii takich jak lazy loading. Również responsywność strony ma ogromne znaczenie; Google preferuje witryny, które dobrze wyglądają na różnych urządzeniach mobilnych. Dodatkowo warto zadbać o linki wewnętrzne oraz zewnętrzne; poprawiają one nawigację po stronie oraz zwiększają jej autorytet w oczach wyszukiwarek. Nie można zapominać o tworzeniu wartościowej treści, która angażuje użytkowników i odpowiada na ich potrzeby.
Jakie są różnice między projektowaniem a rozwijaniem stron internetowych?
Projektowanie i rozwijanie stron internetowych to dwa różne etapy procesu tworzenia witryny, które często są mylone ze sobą. Projektowanie koncentruje się głównie na aspektach wizualnych oraz użyteczności strony; obejmuje to dobór kolorów, czcionek, układu elementów oraz ogólnej estetyki witryny. Projektanci muszą mieć dobre wyczucie estetyki oraz umiejętność tworzenia intuicyjnych interfejsów użytkownika (UI). Z kolei rozwijanie stron internetowych odnosi się do aspektów technicznych związanych z kodowaniem i programowaniem funkcji witryny. Programiści zajmują się pisaniem kodu HTML, CSS oraz JavaScript, a także integracją różnych technologii backendowych takich jak PHP czy Python. Współpraca między projektantami a programistami jest kluczowa dla sukcesu projektu; obie grupy muszą komunikować się ze sobą i współpracować nad osiągnięciem wspólnych celów.
Jakie są zalety korzystania z systemów zarządzania treścią?
Systemy zarządzania treścią (CMS) stały się niezwykle popularne wśród osób zajmujących się projektowaniem stron internetowych ze względu na swoje liczne zalety. Przede wszystkim CMS umożliwia łatwe zarządzanie treścią bez konieczności posiadania zaawansowanej wiedzy technicznej; użytkownicy mogą dodawać nowe artykuły, zdjęcia czy filmy za pomocą prostego interfejsu graficznego. Dzięki temu osoby bez doświadczenia w programowaniu mogą samodzielnie aktualizować swoje strony internetowe. Kolejną zaletą jest możliwość korzystania z gotowych szablonów i motywów graficznych, co znacznie przyspiesza proces tworzenia witryny. Systemy takie jak WordPress oferują bogaty wybór darmowych i płatnych szablonów dostosowanych do różnych branż i potrzeb. CMS-y zapewniają również wsparcie dla optymalizacji SEO poprzez możliwość łatwego dodawania meta tagów czy instalacji wtyczek SEO. Dodatkowo wiele systemów zarządzania treścią ma rozbudowane funkcje bezpieczeństwa oraz regularne aktualizacje, co zwiększa ochronę przed zagrożeniami cybernetycznymi.
Jakie są najważniejsze aspekty użyteczności w projektowaniu stron?
Użyteczność to kluczowy element projektowania stron internetowych, który wpływa na doświadczenia użytkowników podczas korzystania z witryny. Jednym z najważniejszych aspektów użyteczności jest intuicyjna nawigacja; menu powinno być proste i logiczne, aby użytkownicy mogli łatwo znaleźć interesujące ich informacje. Ważne jest także zapewnienie odpowiedniej hierarchii informacji; kluczowe treści powinny być widoczne na pierwszy rzut oka, a mniej istotne elementy umieszczone dalej lub w mniej oczywistych miejscach. Kolejnym istotnym aspektem jest szybkość ładowania strony; im dłużej trwa ładowanie witryny, tym większe ryzyko utraty użytkowników. Responsywność to kolejna cecha niezbędna do zapewnienia pozytywnego doświadczenia; strona musi dobrze wyglądać zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. Dodatkowo warto zwrócić uwagę na dostępność strony dla osób z niepełnosprawnościami; stosowanie odpowiednich kontrastów kolorystycznych oraz alternatywnych opisów obrazków może znacząco poprawić użyteczność witryny dla wszystkich użytkowników.