Projektowanie wnętrz to dziedzina, która łączy w sobie sztukę, technologię oraz psychologię przestrzeni. Aby skutecznie…

Projektowanie stron internetowych jak sie nauczyć?
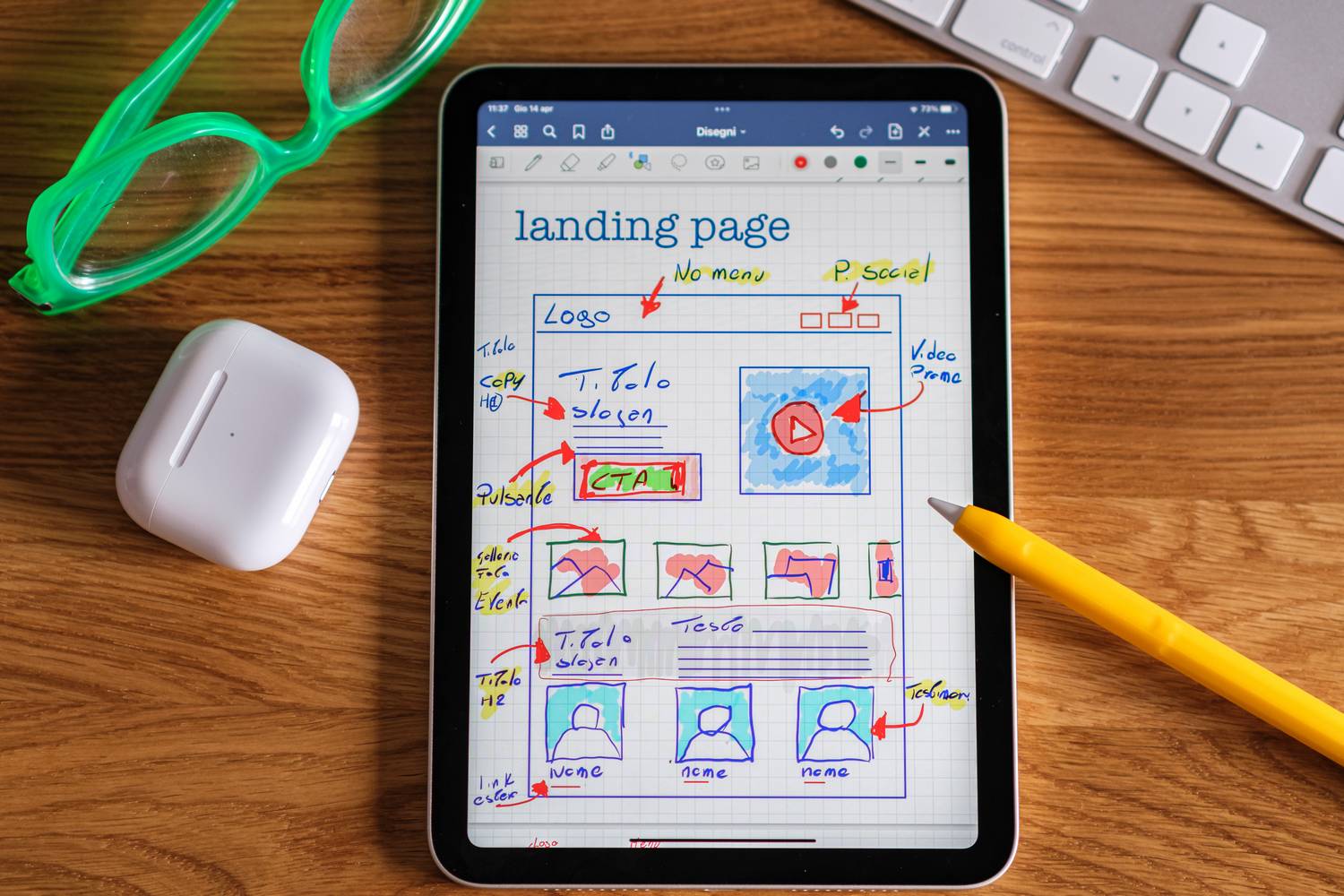
Nauka projektowania stron internetowych może być fascynującą i satysfakcjonującą przygodą, zwłaszcza w dobie cyfryzacji, gdzie umiejętności związane z tworzeniem stron są coraz bardziej pożądane. Istnieje wiele metod, które mogą pomóc w opanowaniu tej sztuki. Jednym z najskuteczniejszych sposobów jest korzystanie z kursów online, które oferują strukturalne podejście do nauki. Platformy takie jak Udemy, Coursera czy Codecademy mają bogaty wybór kursów, które prowadzą od podstawowych zagadnień po bardziej zaawansowane techniki. Kolejnym sposobem jest samodzielne uczenie się poprzez praktykę. Można zacząć od prostych projektów, takich jak stworzenie osobistej strony portfolio lub bloga. Ważne jest również, aby regularnie śledzić trendy w branży oraz uczyć się od innych projektantów poprzez analizę ich prac. Warto także dołączyć do społeczności online, takich jak fora dyskusyjne czy grupy na Facebooku, gdzie można dzielić się doświadczeniami i uzyskiwać cenne wskazówki.
Jakie umiejętności są kluczowe w projektowaniu stron internetowych?
W procesie nauki projektowania stron internetowych istnieje kilka kluczowych umiejętności, które warto rozwijać. Przede wszystkim należy zwrócić uwagę na znajomość języków programowania takich jak HTML, CSS oraz JavaScript. HTML stanowi fundament każdej strony internetowej, a CSS odpowiada za jej stylizację i wygląd. JavaScript natomiast pozwala na dodawanie interaktywności do witryn. Oprócz umiejętności programistycznych ważne jest również zrozumienie zasad UX/UI, czyli doświadczenia użytkownika oraz interfejsu użytkownika. Dobre projekty powinny być intuicyjne i przyjazne dla użytkowników, co wymaga znajomości zasad ergonomii oraz estetyki. Kolejną istotną umiejętnością jest zdolność do pracy z narzędziami graficznymi, takimi jak Adobe Photoshop czy Figma, które pozwalają na tworzenie wizualnych elementów strony. Warto również poznać systemy zarządzania treścią (CMS), takie jak WordPress czy Joomla, które znacznie ułatwiają proces tworzenia i zarządzania stronami internetowymi.
Jakie są najczęstsze błędy podczas nauki projektowania stron?

Podczas nauki projektowania stron internetowych wiele osób popełnia typowe błędy, które mogą spowolnić ich postęp lub prowadzić do frustracji. Jednym z najczęstszych problemów jest brak planowania przed rozpoczęciem projektu. Wiele osób przystępuje do pracy bez wyraźnej wizji tego, co chcą osiągnąć, co często prowadzi do chaotycznych efektów końcowych. Innym powszechnym błędem jest nadmierne skupienie się na aspektach technicznych kosztem designu i użyteczności. Często nowi projektanci koncentrują się na tym, aby strona była jak najbardziej skomplikowana technicznie, zapominając o tym, że prostota i funkcjonalność są kluczowe dla użytkowników. Również ignorowanie responsywności strony to częsty błąd; w dzisiejszych czasach wiele osób przegląda Internet na urządzeniach mobilnych, więc ważne jest, aby strona dobrze wyglądała i działała na różnych ekranach. Kolejnym problemem jest brak testowania swoich projektów przed ich publikacją; testowanie pozwala wychwycić błędy i poprawić ogólne doświadczenie użytkownika.
Jakie źródła wiedzy są najlepsze dla początkujących projektantów?
Dla osób rozpoczynających swoją przygodę z projektowaniem stron internetowych istnieje wiele wartościowych źródeł wiedzy, które mogą znacząco ułatwić proces nauki. Na początek warto zwrócić uwagę na książki dotyczące podstaw web designu oraz programowania. Publikacje takie jak “HTML and CSS: Design and Build Websites” autorstwa Jonathana Snooka czy “JavaScript and JQuery: Interactive Front-End Web Development” autorstwa Jonathana Changa mogą być niezwykle pomocne dla początkujących. Oprócz książek warto korzystać z kursów online oferowanych przez platformy edukacyjne takie jak Udemy czy Pluralsight, gdzie można znaleźć zarówno darmowe, jak i płatne materiały dostosowane do różnych poziomów zaawansowania. Warto także śledzić blogi oraz kanały YouTube poświęcone tematyce web designu; wiele osób dzieli się tam swoimi doświadczeniami oraz praktycznymi wskazówkami dotyczącymi tworzenia stron internetowych.
Jakie narzędzia są niezbędne do projektowania stron internetowych?
W procesie projektowania stron internetowych kluczowe jest korzystanie z odpowiednich narzędzi, które mogą znacznie ułatwić pracę oraz przyspieszyć realizację projektów. Na początku warto zainwestować w edytor kodu, który umożliwi pisanie i edytowanie kodu HTML, CSS oraz JavaScript. Popularne edytory to Visual Studio Code, Sublime Text oraz Atom, które oferują szereg funkcji ułatwiających pracę, takich jak podświetlanie składni czy automatyczne uzupełnianie kodu. Kolejnym istotnym narzędziem są programy graficzne, takie jak Adobe Photoshop czy Figma, które pozwalają na tworzenie wizualnych elementów strony oraz prototypów. Figma jest szczególnie ceniona za możliwość współpracy zespołowej w czasie rzeczywistym, co jest niezwykle przydatne w projektach grupowych. Warto również poznać narzędzia do zarządzania wersjami kodu, takie jak Git, które pozwalają na śledzenie zmian w projekcie oraz współpracę z innymi programistami. Dodatkowo, korzystanie z systemów zarządzania treścią (CMS) jak WordPress czy Joomla może znacznie uprościć proces tworzenia i zarządzania stronami, zwłaszcza dla osób bez zaawansowanej wiedzy technicznej.
Jakie są najważniejsze trendy w projektowaniu stron internetowych?
Świat projektowania stron internetowych nieustannie się zmienia i ewoluuje, dlatego ważne jest, aby być na bieżąco z najnowszymi trendami. Jednym z dominujących trendów jest minimalizm, który polega na uproszczeniu interfejsów i skupieniu się na najważniejszych elementach strony. Użytkownicy cenią sobie przejrzystość i łatwość nawigacji, co sprawia, że minimalistyczne podejście staje się coraz bardziej popularne. Kolejnym istotnym trendem jest wykorzystanie animacji i mikrointerakcji, które dodają dynamiki i interaktywności do stron. Dzięki nim użytkownicy mogą lepiej angażować się w treści oraz czuć się bardziej związani z witryną. Również responsywność stała się standardem; strony muszą dobrze wyglądać i działać na różnych urządzeniach mobilnych oraz desktopowych. W ostatnich latach zauważalny jest także wzrost znaczenia dostępności (accessibility), co oznacza dostosowywanie stron do potrzeb osób z różnymi niepełnosprawnościami. Projektanci powinni zwracać uwagę na kontrast kolorów, możliwość nawigacji za pomocą klawiatury oraz stosowanie odpowiednich opisów alternatywnych dla obrazków.
Jakie wyzwania napotykają początkujący projektanci stron internetowych?
Początkujący projektanci stron internetowych często napotykają szereg wyzwań, które mogą wpłynąć na ich rozwój i motywację do nauki. Jednym z największych problemów jest nadmiar informacji dostępnych w Internecie; nowi uczniowie mogą czuć się przytłoczeni ilością materiałów edukacyjnych oraz technologii do opanowania. Często prowadzi to do frustracji i poczucia zagubienia. Kolejnym wyzwaniem jest brak praktycznego doświadczenia; teoria jest ważna, ale umiejętność zastosowania jej w praktyce wymaga czasu i cierpliwości. Wiele osób ma trudności z przekształceniem swoich pomysłów w rzeczywistość i może czuć się niepewnie podczas pracy nad pierwszymi projektami. Ponadto początkujący często borykają się z problemami związanymi z krytyką swoich prac; konstruktywna krytyka może być pomocna w rozwoju, ale dla wielu osób może być trudna do zaakceptowania. Ważne jest również radzenie sobie ze stresem związanym z terminami i oczekiwaniami klientów lub współpracowników.
Jakie są możliwości kariery po nauce projektowania stron internetowych?
Nauka projektowania stron internetowych otwiera przed absolwentami wiele możliwości kariery w dynamicznie rozwijającym się świecie technologii cyfrowych. Po zdobyciu odpowiednich umiejętności można rozpocząć pracę jako front-end developer, który zajmuje się tworzeniem interfejsu użytkownika oraz implementacją designu strony. Inną opcją jest praca jako web designer, który koncentruje się głównie na aspektach wizualnych oraz użyteczności witryn. Osoby posiadające umiejętności programistyczne mogą również rozważyć karierę jako full-stack developer, co oznacza zajmowanie się zarówno front-endem, jak i back-endem aplikacji webowych. W miarę zdobywania doświadczenia istnieje również możliwość awansu na stanowiska kierownicze lub menedżerskie w zespołach projektowych lub agencjach interaktywnych. Dla tych, którzy preferują niezależność zawodową, freelance może być atrakcyjną opcją; wielu projektantów decyduje się na samodzielną działalność gospodarczą lub pracę jako niezależni konsultanci.
Jakie są najlepsze praktyki przy projektowaniu responsywnych stron internetowych?
Projektowanie responsywnych stron internetowych to kluczowy aspekt współczesnego web designu, który zapewnia optymalne doświadczenie użytkownika na różnych urządzeniach. Aby osiągnąć ten cel, warto stosować kilka najlepszych praktyk. Po pierwsze należy korzystać z elastycznych układów siatki (grid layout), które automatycznie dostosowują się do rozmiaru ekranu; dzięki temu elementy strony będą płynnie zmieniały swoje położenie i rozmiar w zależności od urządzenia. Kolejnym krokiem jest stosowanie jednostek względnych zamiast jednostek stałych; używanie procentów lub jednostek em/rem pozwala na lepsze skalowanie elementów strony w różnych kontekstach wyświetlania. Ważne jest również testowanie projektu na różnych urządzeniach oraz przeglądarkach; symulatory mogą być pomocne, ale nic nie zastąpi rzeczywistego testowania na fizycznych urządzeniach mobilnych i desktopowych. Dobrą praktyką jest także optymalizacja obrazków oraz innych zasobów multimedialnych pod kątem szybkości ładowania strony; kompresja plików graficznych i korzystanie z formatów takich jak WebP mogą znacząco poprawić wydajność witryny.
Jakie są różnice między web designerem a web developerem?
W świecie tworzenia stron internetowych często pojawia się zamieszanie dotyczące ról web designera i web developera; chociaż obie te profesje są ze sobą ściśle związane, różnią się one pod względem zakresu obowiązków oraz umiejętności wymaganych do ich wykonywania. Web designer koncentruje się głównie na estetyce strony oraz doświadczeniu użytkownika; jego zadaniem jest tworzenie atrakcyjnych wizualnie interfejsów oraz dbanie o to, aby strona była intuicyjna i łatwa w obsłudze. Designerzy często korzystają z narzędzi graficznych takich jak Adobe Photoshop czy Figma do tworzenia makiet i prototypów swoich projektów.