Projektowanie stron internetowych to proces, który wymaga przemyślenia wielu aspektów, zanim przejdziemy do realizacji. Pierwszym…

Projektowanie stron internetowych jak zaczać?
Projektowanie stron internetowych to proces, który może wydawać się skomplikowany na początku, ale z odpowiednim podejściem można go zrealizować krok po kroku. Pierwszym krokiem jest zrozumienie celu strony, czyli tego, co chcemy osiągnąć poprzez jej stworzenie. Czy ma to być strona osobista, blog, sklep internetowy czy może strona dla firmy? Zdefiniowanie celu pomoże w dalszych etapach projektowania. Następnie warto przeprowadzić badanie rynku oraz analizę konkurencji, aby zobaczyć, co działa dobrze w podobnych projektach. Kolejnym krokiem jest stworzenie planu lub mapy strony, która pomoże w organizacji treści i struktury witryny. Warto również pomyśleć o grupie docelowej i dostosować projekt do ich potrzeb oraz oczekiwań. Na tym etapie można także rozważyć wybór technologii, które będą użyte do budowy strony, takie jak HTML, CSS czy JavaScript.
Jakie umiejętności są potrzebne do projektowania stron internetowych?
Aby skutecznie projektować strony internetowe, warto posiadać szereg umiejętności technicznych oraz kreatywnych. Kluczowym elementem jest znajomość języków programowania takich jak HTML i CSS, które są fundamentem każdej strony internetowej. HTML służy do strukturyzacji treści, natomiast CSS odpowiada za stylizację i wygląd witryny. Dodatkowo znajomość JavaScript pozwala na dodawanie interaktywności do strony. Oprócz umiejętności programistycznych ważne są także zdolności graficzne oraz znajomość narzędzi do tworzenia grafiki, takich jak Adobe Photoshop czy Illustrator. Wiedza na temat UX/UI designu jest również niezbędna, aby zapewnić użytkownikom intuicyjne i przyjemne doświadczenia podczas korzystania ze strony.
Jakie narzędzia ułatwiają projektowanie stron internetowych?

W dzisiejszych czasach istnieje wiele narzędzi, które mogą znacznie ułatwić proces projektowania stron internetowych. Jednym z najpopularniejszych narzędzi jest WordPress, który umożliwia tworzenie i zarządzanie stronami bez konieczności posiadania zaawansowanej wiedzy programistycznej. Dzięki bogatej bibliotece motywów i wtyczek można szybko dostosować wygląd oraz funkcjonalność strony. Inne popularne platformy to Wix i Squarespace, które oferują prosty interfejs drag-and-drop do tworzenia witryn. Dla bardziej zaawansowanych użytkowników przydatne mogą być edytory kodu takie jak Visual Studio Code czy Sublime Text, które oferują funkcje ułatwiające pisanie kodu. Narzędzia do prototypowania takie jak Figma czy Adobe XD pozwalają na wizualizację projektu przed jego realizacją, co jest niezwykle pomocne w procesie twórczym.
Jakie są najlepsze praktyki w projektowaniu stron internetowych?
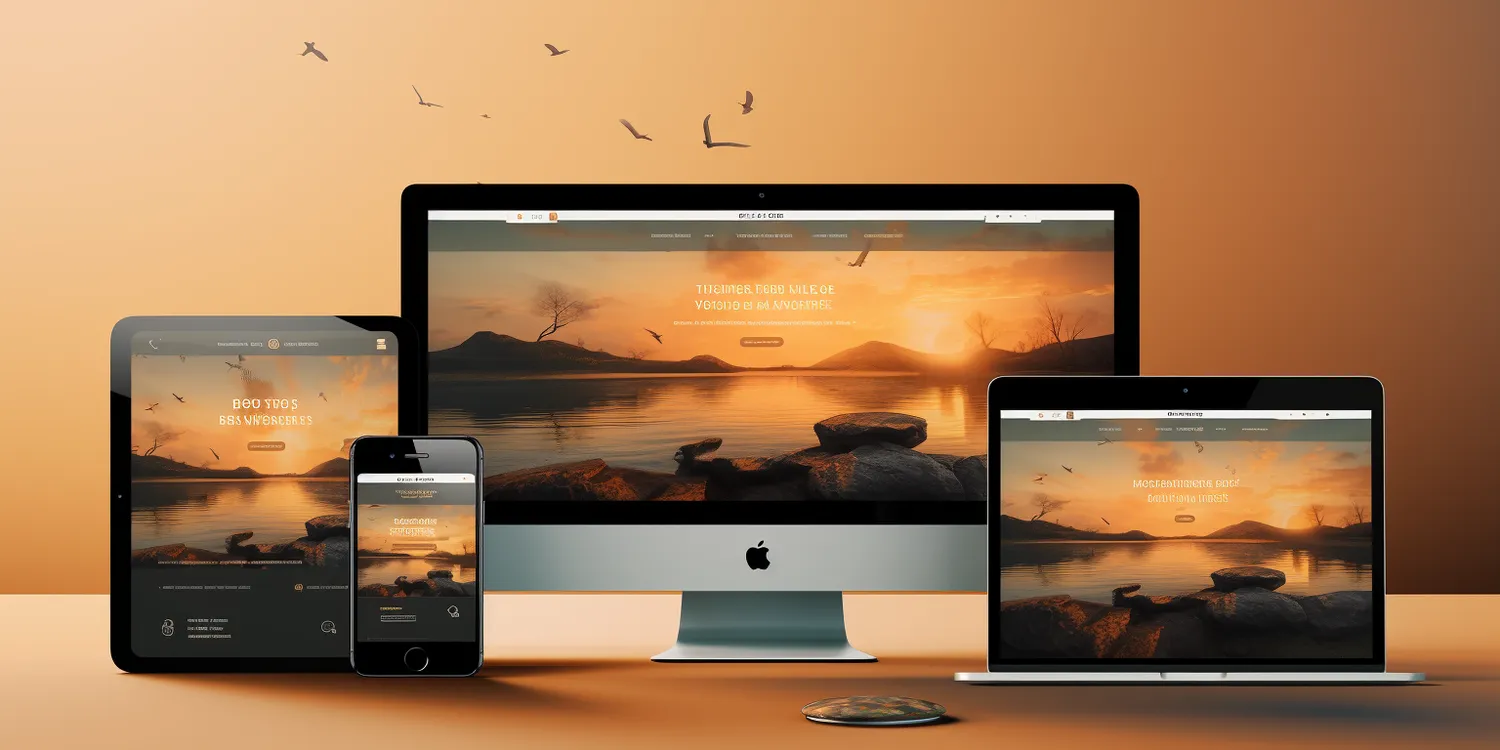
Projektując stronę internetową, warto kierować się kilkoma sprawdzonymi zasadami oraz najlepszymi praktykami, które pomogą stworzyć funkcjonalną i estetyczną witrynę. Przede wszystkim należy zadbać o responsywność strony, co oznacza jej prawidłowe wyświetlanie na różnych urządzeniach – od komputerów stacjonarnych po smartfony. Użytkownicy cenią sobie szybkie ładowanie się stron, dlatego optymalizacja obrazów oraz minimalizacja kodu HTML i CSS są kluczowe dla poprawy wydajności witryny. Ważnym aspektem jest również intuicyjna nawigacja – menu powinno być przejrzyste i łatwe w obsłudze, aby użytkownicy mogli szybko znaleźć interesujące ich treści. Estetyka wizualna ma ogromne znaczenie; warto stosować spójną kolorystykę oraz typografię, aby strona była atrakcyjna dla oka. Nie można zapominać o dostępności – projekt powinien być dostosowany do potrzeb osób z różnymi rodzajami niepełnosprawności.
Jakie są najczęstsze błędy w projektowaniu stron internetowych?
Podczas projektowania stron internetowych można napotkać wiele pułapek, które mogą negatywnie wpłynąć na funkcjonalność i estetykę witryny. Jednym z najczęstszych błędów jest przeciążenie strony zbyt dużą ilością treści lub elementów graficznych, co może prowadzić do długiego czasu ładowania i frustracji użytkowników. Kolejnym powszechnym problemem jest brak responsywności, co oznacza, że strona nie działa poprawnie na różnych urządzeniach. W dzisiejszych czasach, kiedy coraz więcej osób korzysta z internetu na smartfonach i tabletach, jest to szczególnie istotne. Inny błąd to nieintuicyjna nawigacja; jeśli użytkownicy nie mogą łatwo znaleźć tego, czego szukają, mogą szybko opuścić stronę. Zbyt mała czcionka lub niewłaściwy kontrast kolorów również mogą utrudniać czytanie treści. Ponadto, ignorowanie zasad SEO podczas tworzenia treści może skutkować niską widocznością w wyszukiwarkach, co ogranicza ruch na stronie.
Jakie są trendy w projektowaniu stron internetowych w 2023 roku?
W 2023 roku projektowanie stron internetowych ewoluuje w kierunku nowych trendów, które mają na celu poprawę doświadczeń użytkowników oraz zwiększenie efektywności witryn. Jednym z najważniejszych trendów jest minimalizm – prostota w designie oraz ograniczenie zbędnych elementów pomagają skupić uwagę użytkowników na kluczowych informacjach. Również ciemny motyw staje się coraz bardziej popularny; wiele osób preferuje ciemniejsze tła ze względu na mniejsze zmęczenie oczu oraz nowoczesny wygląd. Interaktywność to kolejny ważny aspekt; strony internetowe coraz częściej wykorzystują animacje i efekty przewijania, aby przyciągnąć uwagę użytkowników i uczynić ich doświadczenia bardziej angażującymi. Personalizacja treści również zyskuje na znaczeniu; dzięki analizie danych o użytkownikach możliwe jest dostosowanie oferty do ich indywidualnych potrzeb i preferencji. Warto również zwrócić uwagę na rozwój technologii sztucznej inteligencji, która może wspierać procesy automatyzacji oraz analizy danych.
Jakie są różnice między projektowaniem responsywnym a adaptacyjnym?
Projektowanie responsywne i adaptacyjne to dwa podejścia do tworzenia stron internetowych, które mają na celu zapewnienie optymalnego wyświetlania na różnych urządzeniach. Projektowanie responsywne polega na tym, że strona automatycznie dostosowuje się do rozmiaru ekranu użytkownika za pomocą elastycznych układów i mediów CSS. Oznacza to, że wszystkie elementy strony zmieniają swoje rozmiary i położenie w zależności od wielkości okna przeglądarki. Dzięki temu użytkownicy mają spójne doświadczenia niezależnie od tego, czy korzystają z komputera stacjonarnego, laptopa czy smartfona. Z kolei projektowanie adaptacyjne polega na tworzeniu kilku wersji strony dostosowanych do określonych rozmiarów ekranów. Gdy użytkownik odwiedza stronę, serwer wykrywa jego urządzenie i przesyła odpowiednią wersję witryny. Choć podejście adaptacyjne może być bardziej czasochłonne i kosztowne w realizacji, pozwala na większą kontrolę nad tym, jak strona wygląda na różnych urządzeniach.
Jakie są etapy procesu projektowania stron internetowych?
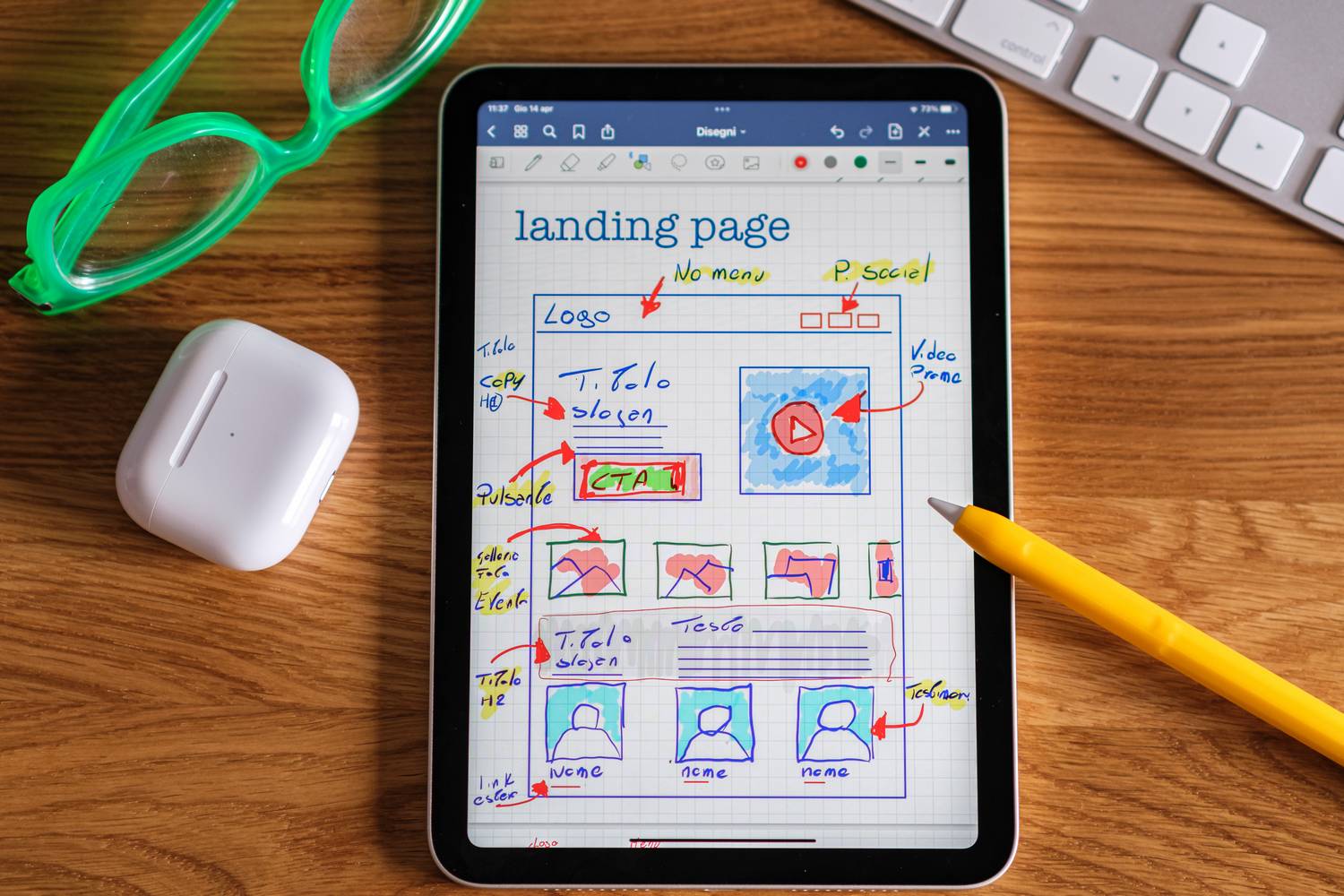
Proces projektowania stron internetowych składa się z kilku kluczowych etapów, które pomagają w stworzeniu funkcjonalnej i estetycznej witryny. Pierwszym krokiem jest planowanie – na tym etapie definiuje się cel strony oraz grupę docelową. Ważne jest również przeprowadzenie analizy konkurencji oraz badania rynku, aby lepiej zrozumieć potrzeby użytkowników. Następnie przystępuje się do tworzenia prototypu lub makiety strony; to wizualna reprezentacja układu oraz struktury witryny, która pozwala zobaczyć, jak będą wyglądały poszczególne elementy. Po zaakceptowaniu prototypu można przejść do fazy projektowania graficznego – wybiera się kolory, czcionki oraz inne elementy wizualne. Kolejnym krokiem jest kodowanie; programiści przekształcają projekt graficzny w działającą stronę internetową przy użyciu języków programowania takich jak HTML, CSS czy JavaScript. Po zakończeniu kodowania następuje testowanie – sprawdzanie działania strony na różnych urządzeniach oraz przeglądarkach jest kluczowe dla zapewnienia jej funkcjonalności.
Jakie są najlepsze źródła wiedzy o projektowaniu stron internetowych?
Aby skutecznie nauczyć się projektowania stron internetowych, warto korzystać z różnorodnych źródeł wiedzy dostępnych w internecie oraz poza nim. Istnieje wiele kursów online oferujących naukę podstaw HTML, CSS oraz JavaScript; platformy takie jak Udemy czy Coursera oferują szeroki wachlarz materiałów dla początkujących oraz zaawansowanych użytkowników. Książki dotyczące web designu oraz programowania również stanowią cenne źródło wiedzy; klasyki takie jak “HTML and CSS: Design and Build Websites” autorstwa Jon Duckett są często polecane przez ekspertów w dziedzinie. Blogi branżowe oraz fora dyskusyjne to kolejne miejsca, gdzie można zdobywać informacje o najnowszych trendach oraz technikach w projektowaniu stron internetowych. Warto również śledzić kanały YouTube poświęcone web designowi; wiele osób dzieli się swoimi doświadczeniami oraz poradami w formie filmów instruktażowych.
Jakie są różnice między frontendem a backendem w projektowaniu stron?
W świecie projektowania stron internetowych istnieje fundamentalna różnica między frontendem a backendem, które odpowiadają za różne aspekty funkcjonowania witryn. Frontend odnosi się do części strony internetowej widocznej dla użytkownika; obejmuje wszystko to, co można zobaczyć i z czym można interagować bezpośrednio – od układu graficznego po interaktywne elementy takie jak przyciski czy formularze kontaktowe. Frontendowcy używają języków takich jak HTML, CSS i JavaScript do tworzenia atrakcyjnych wizualnie i funkcjonalnych interfejsów użytkownika. Z kolei backend dotyczy części serwera i logiki aplikacji; odpowiada za zarządzanie danymi oraz komunikację między serwerem a frontendem. Backendowcy pracują z językami programowania takimi jak PHP, Python czy Ruby oraz bazami danych takimi jak MySQL czy MongoDB.