Wybór odpowiedniego programu do tworzenia stron internetowych jest kluczowy dla osób, które pragną zbudować swoją…

Projektowanie stron www jaki rozmiar?
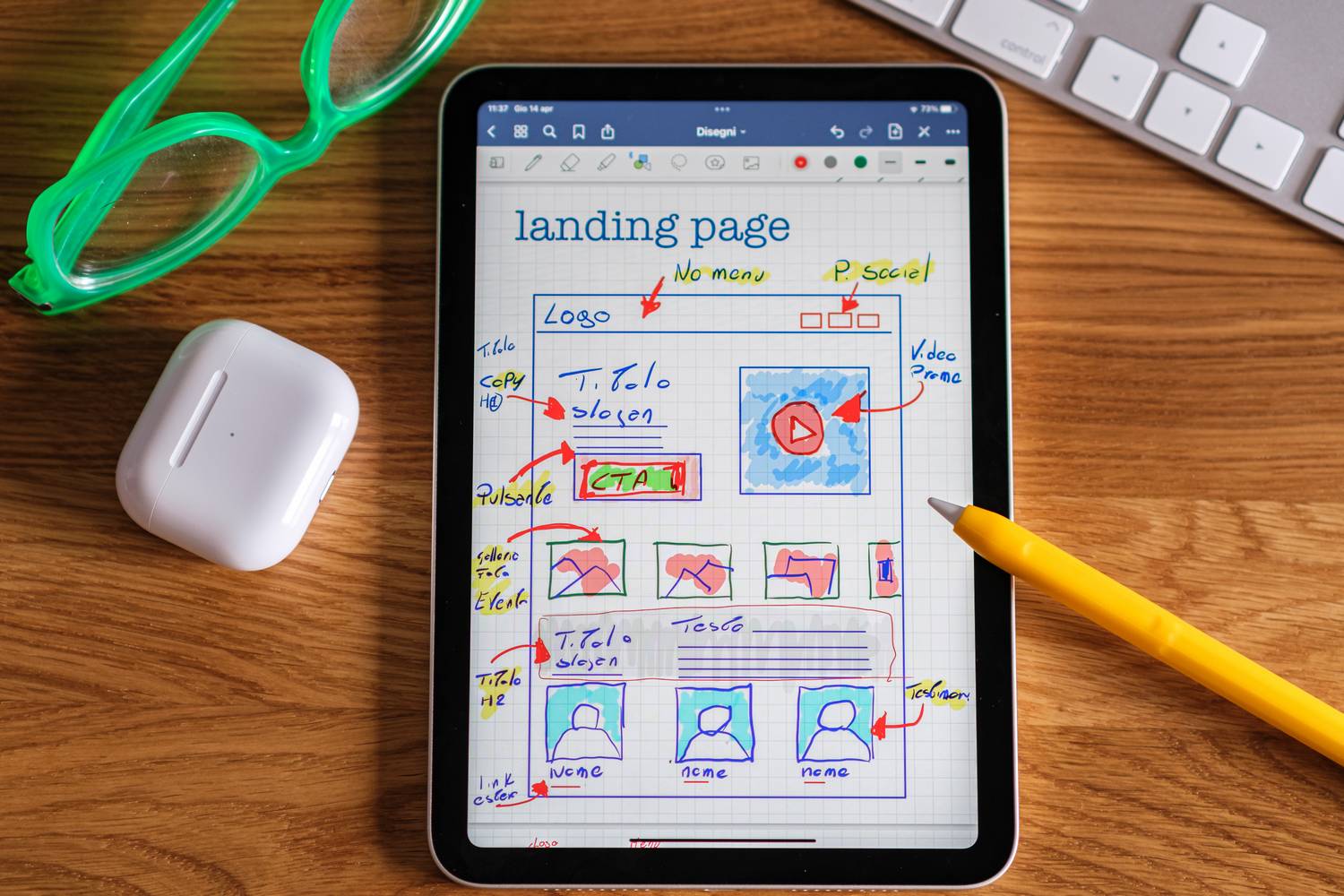
Projektowanie stron www to proces, który wymaga uwzględnienia wielu czynników, aby strona była funkcjonalna i estetyczna. Kluczowym elementem jest dobór odpowiednich rozmiarów elementów na stronie, co ma bezpośredni wpływ na doświadczenia użytkowników. Warto zacząć od zrozumienia, że różne urządzenia mają różne rozmiary ekranów, co oznacza, że strona musi być responsywna. Responsywność to zdolność strony do dostosowywania się do różnych rozmiarów ekranów, co jest niezwykle istotne w dzisiejszym świecie, gdzie korzystanie z urządzeń mobilnych rośnie w zastraszającym tempie. Projektanci powinni również zwrócić uwagę na siatki i proporcje, które pomagają w rozmieszczeniu elementów na stronie w sposób harmonijny. Użycie siatek pozwala na zachowanie równowagi wizualnej oraz ułatwia użytkownikom nawigację po stronie. Dobrze zaprojektowana strona powinna również uwzględniać odpowiednie odstępy między elementami, co zwiększa czytelność treści i sprawia, że strona wygląda bardziej profesjonalnie.
Dlaczego rozmiar strony www ma znaczenie dla SEO?
Rozmiar strony www ma ogromne znaczenie nie tylko dla estetyki i użyteczności, ale także dla optymalizacji pod kątem wyszukiwarek internetowych. Właściwie zaprojektowana strona z odpowiednimi rozmiarami elementów może przyczynić się do lepszego rankingu w wynikach wyszukiwania. W kontekście SEO istotne jest, aby strona ładowała się szybko, a to często zależy od wielkości plików graficznych oraz skryptów użytych na stronie. Zbyt duże pliki mogą spowolnić czas ładowania, co negatywnie wpływa na doświadczenia użytkowników i może prowadzić do wyższej współczynnika odrzuceń. Google i inne wyszukiwarki preferują strony, które ładują się szybko i są przyjazne dla użytkownika. Dlatego projektanci powinni dążyć do optymalizacji obrazów oraz minimalizacji kodu CSS i JavaScript. Dodatkowo warto zwrócić uwagę na mobilną wersję strony, ponieważ coraz więcej użytkowników korzysta z internetu za pomocą smartfonów i tabletów.
Jakie narzędzia ułatwiają projektowanie stron www?

W dzisiejszych czasach istnieje wiele narzędzi, które znacznie ułatwiają proces projektowania stron www. Jednym z najpopularniejszych są programy do tworzenia prototypów, takie jak Adobe XD czy Figma. Te aplikacje pozwalają projektantom na łatwe tworzenie interaktywnych prototypów stron, co umożliwia testowanie różnych układów przed wdrożeniem ich na żywo. Dzięki nim można szybko zmieniać rozmiary elementów oraz dostosowywać je do różnych urządzeń. Kolejnym ważnym narzędziem są edytory kodu, takie jak Visual Studio Code czy Sublime Text, które oferują zaawansowane funkcje ułatwiające pisanie czystego i efektywnego kodu HTML, CSS oraz JavaScript. Oprócz tego warto wspomnieć o systemach zarządzania treścią (CMS), takich jak WordPress czy Joomla!, które pozwalają na łatwe zarządzanie treścią strony bez konieczności posiadania zaawansowanej wiedzy technicznej.
Jakie trendy dominują w projektowaniu stron www w 2023 roku?
W 2023 roku w projektowaniu stron www można zauważyć kilka dominujących trendów, które mają wpływ na sposób tworzenia witryn internetowych. Jednym z nich jest minimalizm, który polega na ograniczeniu zbędnych elementów graficznych oraz skupieniu się na prostocie i funkcjonalności. Użytkownicy coraz bardziej cenią sobie przejrzystość i łatwość w poruszaniu się po stronie, dlatego projektanci starają się eliminować wszelkie przeszkody wizualne. Kolejnym ważnym trendem jest wykorzystanie animacji oraz efektów przejścia, które dodają dynamiki stronie i sprawiają, że staje się ona bardziej interaktywna. Również ciemny motyw staje się coraz bardziej popularny ze względu na jego estetykę oraz korzyści dla oczu użytkowników podczas korzystania z urządzeń w słabym oświetleniu. Ponadto wzrasta znaczenie personalizacji doświadczeń użytkowników poprzez dostosowywanie treści do ich preferencji oraz zachowań online.
Jakie są najczęstsze błędy w projektowaniu stron www?
W procesie projektowania stron www, nawet doświadczeni projektanci mogą popełniać błędy, które wpływają na funkcjonalność i estetykę witryny. Jednym z najczęstszych błędów jest brak responsywności, co oznacza, że strona nie dostosowuje się do różnych rozmiarów ekranów. W dzisiejszych czasach, gdy coraz więcej użytkowników korzysta z urządzeń mobilnych, jest to poważny problem, który może prowadzić do utraty potencjalnych klientów. Kolejnym błędem jest zbyt skomplikowana nawigacja, która może zniechęcać użytkowników do eksploracji strony. Użytkownicy powinni mieć łatwy dostęp do wszystkich sekcji witryny, a złożone menu może prowadzić do frustracji. Ponadto, nieodpowiedni dobór kolorów i czcionek może negatywnie wpłynąć na czytelność treści. Zbyt jaskrawe kolory lub niewłaściwe kontrasty mogą sprawić, że tekst będzie trudny do odczytania. Warto również unikać nadmiernego użycia efektów wizualnych, które mogą rozpraszać uwagę użytkowników i odciągać ich od głównych treści.
Jakie są kluczowe elementy skutecznego projektu strony www?
Skuteczne projektowanie strony www opiera się na kilku kluczowych elementach, które mają wpływ na jej funkcjonalność oraz odbiór przez użytkowników. Przede wszystkim ważne jest stworzenie przejrzystej struktury witryny, która umożliwia łatwe poruszanie się po niej. Użytkownicy powinni szybko znaleźć to, czego szukają, dlatego dobrze zaprojektowane menu oraz logiczne rozmieszczenie sekcji są niezbędne. Kolejnym istotnym elementem jest atrakcyjna grafika oraz odpowiednio dobrane zdjęcia, które przyciągają uwagę i wzbogacają treść strony. Ważne jest również zadbanie o odpowiednią typografię – czcionki powinny być czytelne i dobrze dobrane do charakteru strony. Niezwykle istotnym aspektem jest także szybkość ładowania strony; użytkownicy oczekują natychmiastowego dostępu do treści, a długie czasy ładowania mogą prowadzić do frustracji i rezygnacji z dalszego przeglądania.
Jakie znaczenie ma testowanie w procesie projektowania stron www?
Testowanie odgrywa kluczową rolę w procesie projektowania stron www, ponieważ pozwala na wykrycie ewentualnych problemów oraz niedociągnięć przed uruchomieniem witryny. Dzięki testom można ocenić funkcjonalność różnych elementów strony oraz upewnić się, że działają one zgodnie z zamierzeniami projektanta. Istnieje wiele rodzajów testów, które można przeprowadzić; jednym z najważniejszych jest test użyteczności, który polega na obserwowaniu zachowań użytkowników podczas korzystania ze strony. Dzięki temu można zidentyfikować trudności w nawigacji oraz inne problemy, które mogą wpłynąć na doświadczenia użytkowników. Również testy wydajnościowe są niezwykle istotne; pozwalają one ocenić czas ładowania strony oraz jej działanie pod dużym obciążeniem. Testowanie responsywności to kolejny ważny krok – należy upewnić się, że strona działa poprawnie na różnych urządzeniach i rozmiarach ekranów.
Jakie są korzyści płynące z profesjonalnego projektowania stron www?
Profesjonalne projektowanie stron www przynosi wiele korzyści zarówno dla firm, jak i dla ich klientów. Przede wszystkim dobrze zaprojektowana strona internetowa buduje pozytywny wizerunek marki; estetyka i funkcjonalność witryny wpływają na postrzeganie firmy przez potencjalnych klientów. Profesjonalni projektanci zwracają uwagę na detale i stosują najlepsze praktyki branżowe, co przekłada się na wyższą jakość końcowego produktu. Kolejną korzyścią jest lepsza optymalizacja pod kątem SEO; profesjonalnie zaprojektowana strona będzie bardziej przyjazna dla wyszukiwarek internetowych, co zwiększa jej widoczność w wynikach wyszukiwania i przyciąga więcej odwiedzających. Dodatkowo inwestycja w profesjonalne usługi projektowe często prowadzi do oszczędności czasu i zasobów; zamiast próbować samodzielnie stworzyć stronę lub korzystać z darmowych szablonów, firmy mogą skupić się na swojej działalności głównej i zostawić kwestie techniczne ekspertom.
Jakie są przyszłościowe kierunki w projektowaniu stron www?
Przyszłość projektowania stron www zapowiada się ekscytująco dzięki dynamicznemu rozwojowi technologii oraz zmieniającym się potrzebom użytkowników. Jednym z głównych kierunków jest dalszy rozwój sztucznej inteligencji oraz uczenia maszynowego w kontekście personalizacji doświadczeń użytkowników. Strony internetowe będą mogły dostosowywać swoje treści oraz układ do indywidualnych preferencji odwiedzających, co zwiększy ich zaangażowanie i satysfakcję z korzystania z witryny. Kolejnym trendem będzie rosnąca popularność interaktywnych elementów graficznych oraz animacji 3D; takie rozwiązania przyciągają uwagę użytkowników i sprawiają, że strona staje się bardziej angażująca. Warto również zwrócić uwagę na rozwój technologii VR (wirtualna rzeczywistość) oraz AR (rozszerzona rzeczywistość), które mogą zmienić sposób interakcji użytkowników ze stronami internetowymi. Również bezpieczeństwo danych staje się coraz ważniejsze; przyszłe projekty będą musiały uwzględniać nowe standardy ochrony prywatności oraz zabezpieczeń przed cyberatakami.
Jakie umiejętności są niezbędne dla projektantów stron www?
Aby stać się skutecznym projektantem stron www, konieczne jest posiadanie szerokiego zestawu umiejętności technicznych oraz kreatywnych. Przede wszystkim ważna jest znajomość języków programowania takich jak HTML, CSS oraz JavaScript; te technologie stanowią fundament każdej witryny internetowej i umożliwiają tworzenie interaktywnych elementów oraz stylizacji strony. Umiejętność pracy z systemami zarządzania treścią (CMS), takimi jak WordPress czy Joomla!, również jest niezwykle cenna; pozwala ona na łatwe zarządzanie treścią bez konieczności pisania kodu od podstaw. Projektanci powinni także znać zasady UX/UI (user experience/user interface), które pomagają tworzyć intuicyjne interfejsy oraz poprawiają ogólne doświadczenia użytkowników podczas korzystania ze strony. Dodatkowo umiejętności związane z grafiką komputerową są istotne; znajomość programów takich jak Adobe Photoshop czy Illustrator pozwala na tworzenie atrakcyjnych wizualnie elementów graficznych.